
NVIDIA Jetson Nano 2GB 系列文章(10):颜色空间动态调节技巧
2021-03-06 10:16
在本系列上一篇文章中,我们带领大家调节了 CSI 图像质量。在本篇文章中,我们将带领大家了解 Jetson Nano 2GB 的颜色空间动态调节技巧。
HSV 色彩空间是计算机视觉领域应用频率非常高的颜色模型,主要有 Hue(色调)、Saturation(饱和度)与 Value(值)三者组合而成,与一般比较熟悉的 RGB 或 BGR 像点值组成颜色的方式是完全不同的。
在前面做过的“追踪特定颜色物件”实验中,必须不断修改代码中的某些值,然后重复执行代码去确认这些值的正确性,这对于某个特定颜色来说还勉强可以用用,但如果需要动态地对多种颜色进行识别的话,那可就令人头痛了。
因此本文特别提供一个简单工具,结合 OpenCV 的 createTaskbar 与 getTrackbarPos 这两个功能,协助初学者掌握颜色变化时的各项参数。
创建 BGR 色彩空间调色板
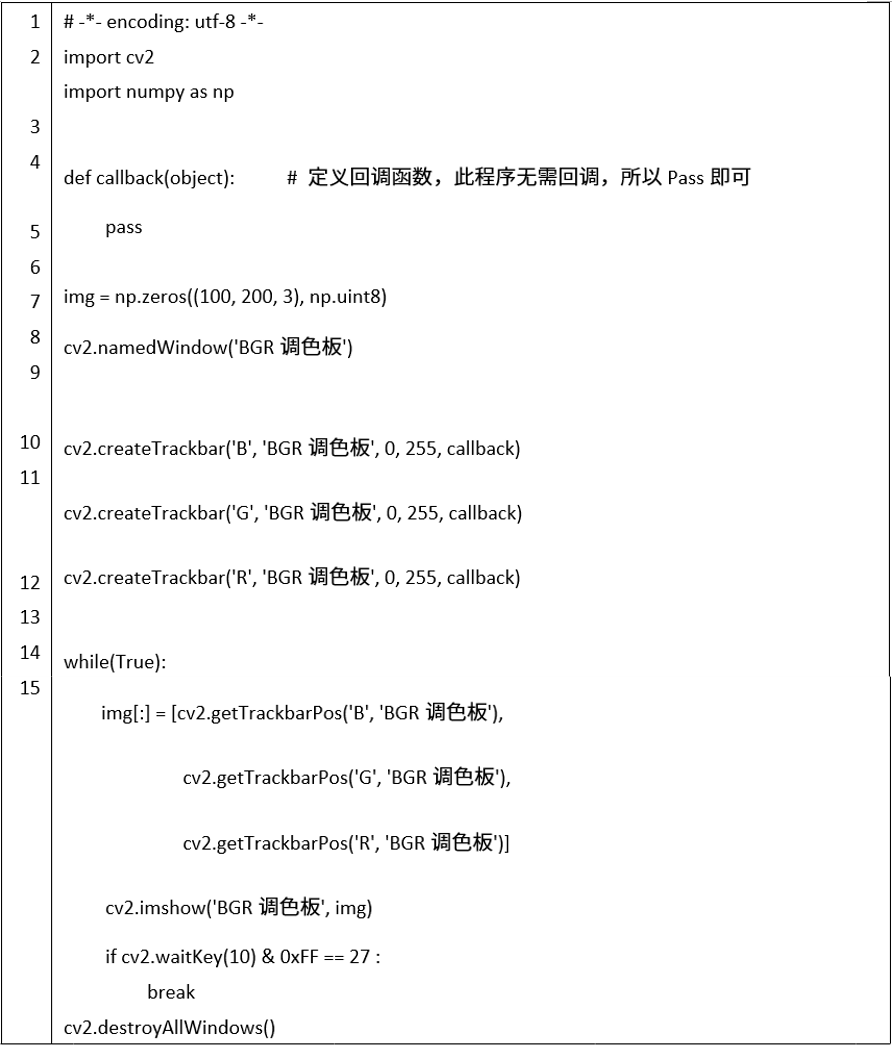
首先以人类习惯的 BGR 颜色空间为例,创建一个最简单的调色板,完整代码如下:

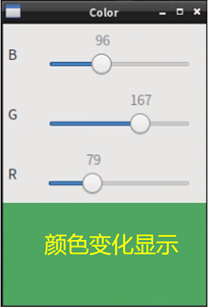
执行的结果如下图,用鼠标滑动 B/G/R 的值,下面色块会根据上面三个值的组合进行实时调整。

这是个非常简单而且实用的工具。接下来我们将 BGR 颜色空间修改成 HSV 颜色空间,因为大部分计算机视觉的应用,是采用 HSV 颜色空间进行转换。
创建 HSV 色彩空间调色板
关于 HSV 的原理,请自行百度上参考其细节,这里只挑与代码有关的部分简单说明。

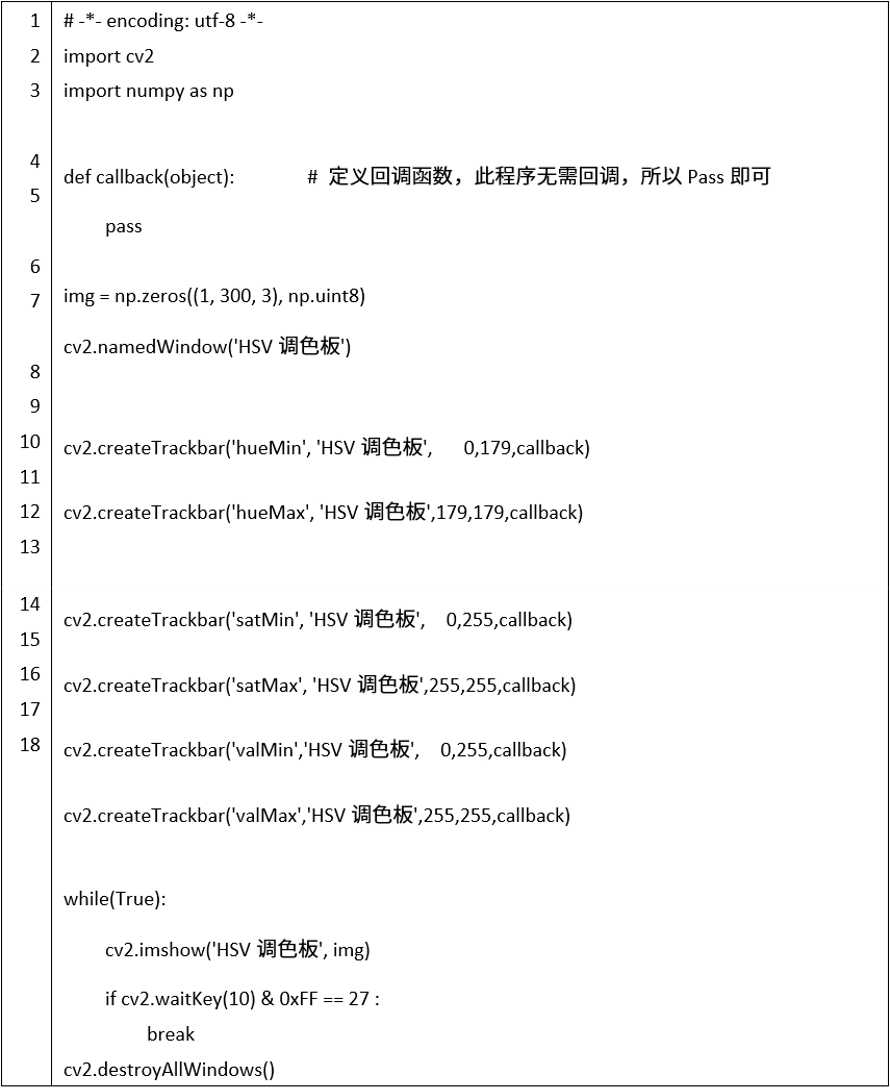
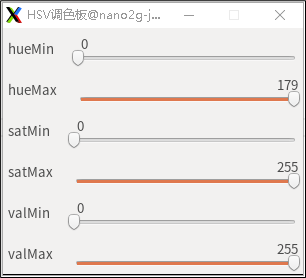
在 Hue 色调部分由于有个上下限的范围,执行结果就会出现如下图的调色板,可用鼠标调整每个数值。不过到此只是显示这个调色板,还不具备任何功能。

使用 HSV 色彩空间调色板
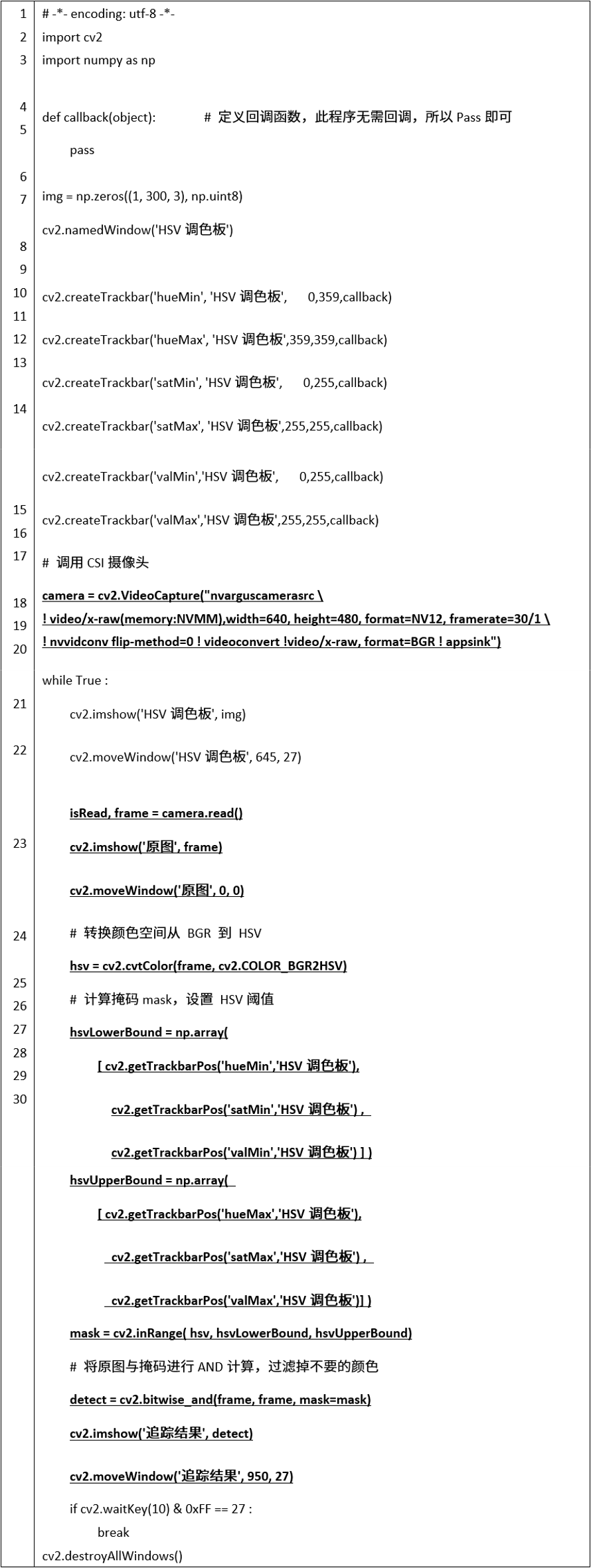
接下去将前面“追踪特定颜色物件”代码集成进来,最终目的是利用这个调色板对特定颜色进行过滤(追踪)的功能,主要步骤如下(代码见“粗体底线”部分):
集成 CSI 摄像头:将调用 CSI 摄像头代码完整复制进来
读入图像,然后透过 cv2.cvtColor() 转成 HSV 格式,存到 hsv 变量
将调色板上的对应值,分别写入 hsvLowerBound 与 hsvUpperBound 里面,作为计算掩码的范围依据
用 cv2.inRange() 函数找出 hsv 的掩码,存到 mask 变量
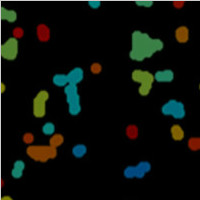
用 cv2.bitwise_and() 函数将 frame 与 mask 进行 AND 计算,过滤掉“非绿”部分,将结果存到 detect 变量
将原图(frame)与结果(detect) 显示在画面上

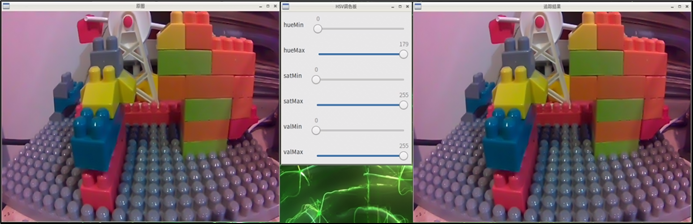
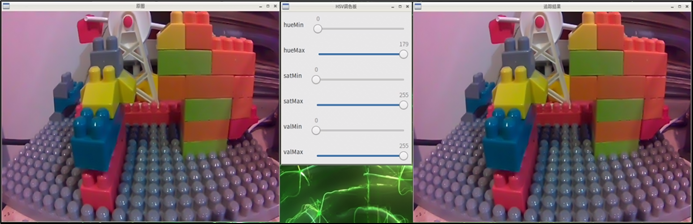
执行后的显示结果如下,左边是原图,中间是调色板,右边是调整后筛选的颜色:

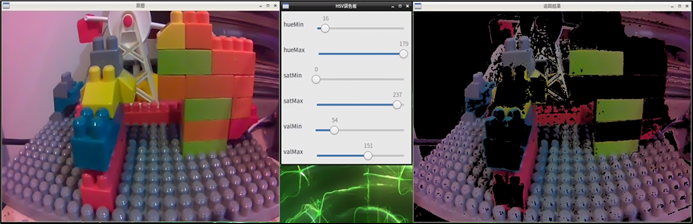
利用鼠标调节中间调色板的各项数值,然后右边的结果就会立即产生变化:

以上色彩空间调色板的制作,应该会对您有所帮助。

 分享到微信
分享到微信
 分享到微博
分享到微博