
Jetson Nano 2GB 系列文章(8):执行常见机器视觉应用
2021-02-03 17:16
在本系列上一篇文章中,我们为大家展示了如何通过 OpenCV 调用 CSI/USB 摄像头,在本篇文章中,我们将向大家介绍如何执行常见机器视觉应用。
在上一篇文章中,已经简单说明了图像处理与计算机视觉的差异,并且在 Jetson Nano 2GB 上,结合 CSI 摄像头与 JetPack 所提供的 OpenCV 4.1.1 版本,实现了三种最基础的应用。每个 Python 代码都只需要 10+ 行就可以,让大家轻松感受到 Jetson Nano 2GB 的开发便利性。
本篇内容主要是在 Jetson Nano 2GB 上运用 OpenCV,执行三个有特色的计算机视觉应用,这部分会很频繁的运用到色彩空间(color space)转换技巧,在 OpenCV 上只需要一道“cv2.cvtColor()”指令就可以实现,非常简单。
接下来就开始本文的实验内容。
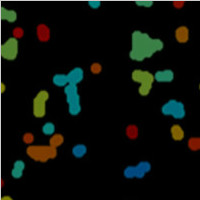
追踪特定颜色物件
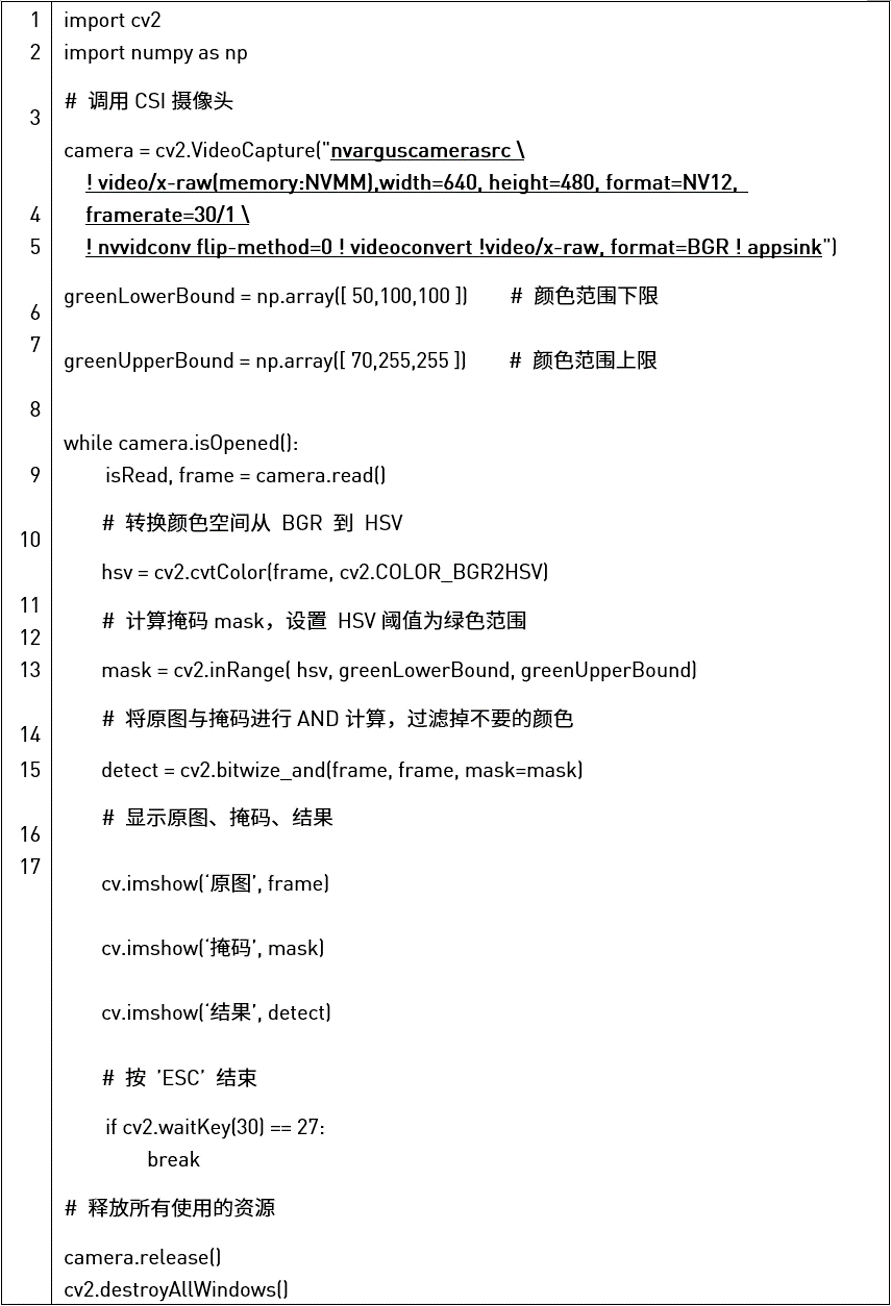
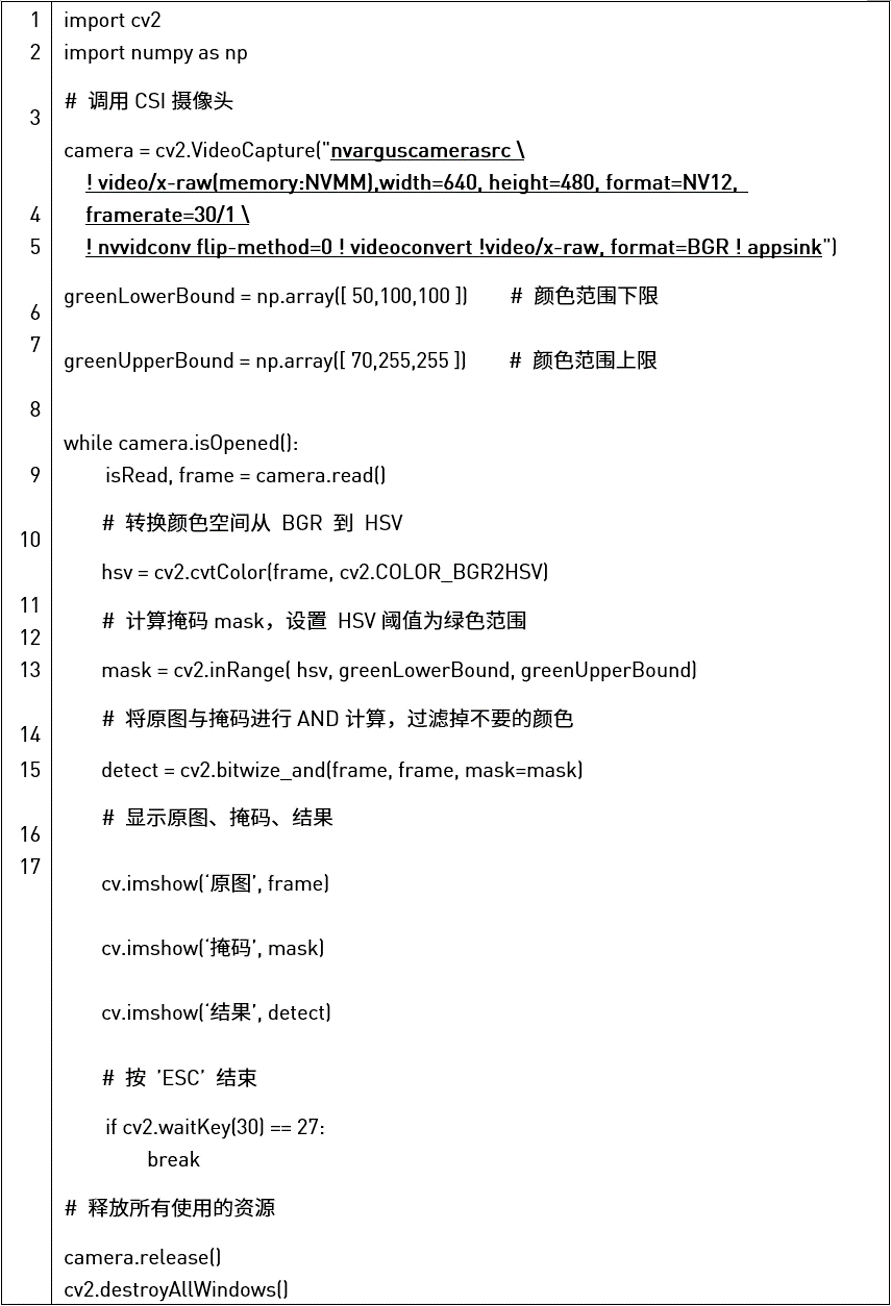
本范例追踪“绿色”物体,执行步骤如下:
先找出“绿色”的 HSV 颜色范围,本处定在[50,100,100]至[70,255,255]
将读入的图像(frame)透过 cv2.cvtColor() 转成 HSV 格式,存到 hsv 变量
用 cv2.inRange() 函数找出 hsv 的掩码,存到 mask 变量
用 cv2.bitwize_and() 函数将 frame 与 mask 进行 AND 计算,过滤掉“非绿”部分,将结果存到 detect 变量
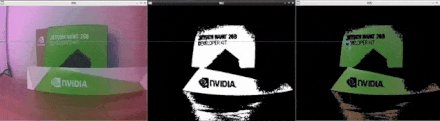
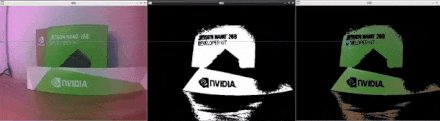
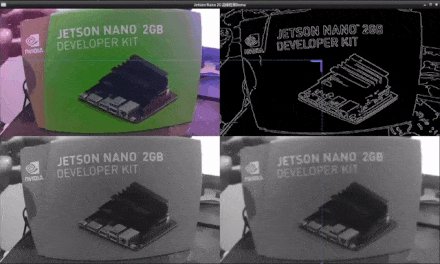
将原图(frame)、掩码(mask)与结果(detect) 显示在画面上

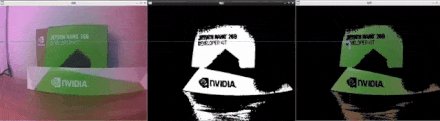
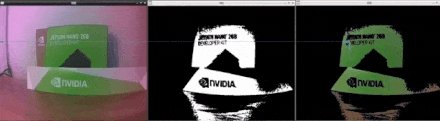
执行结果如下:


边缘检测(Edge Detection)
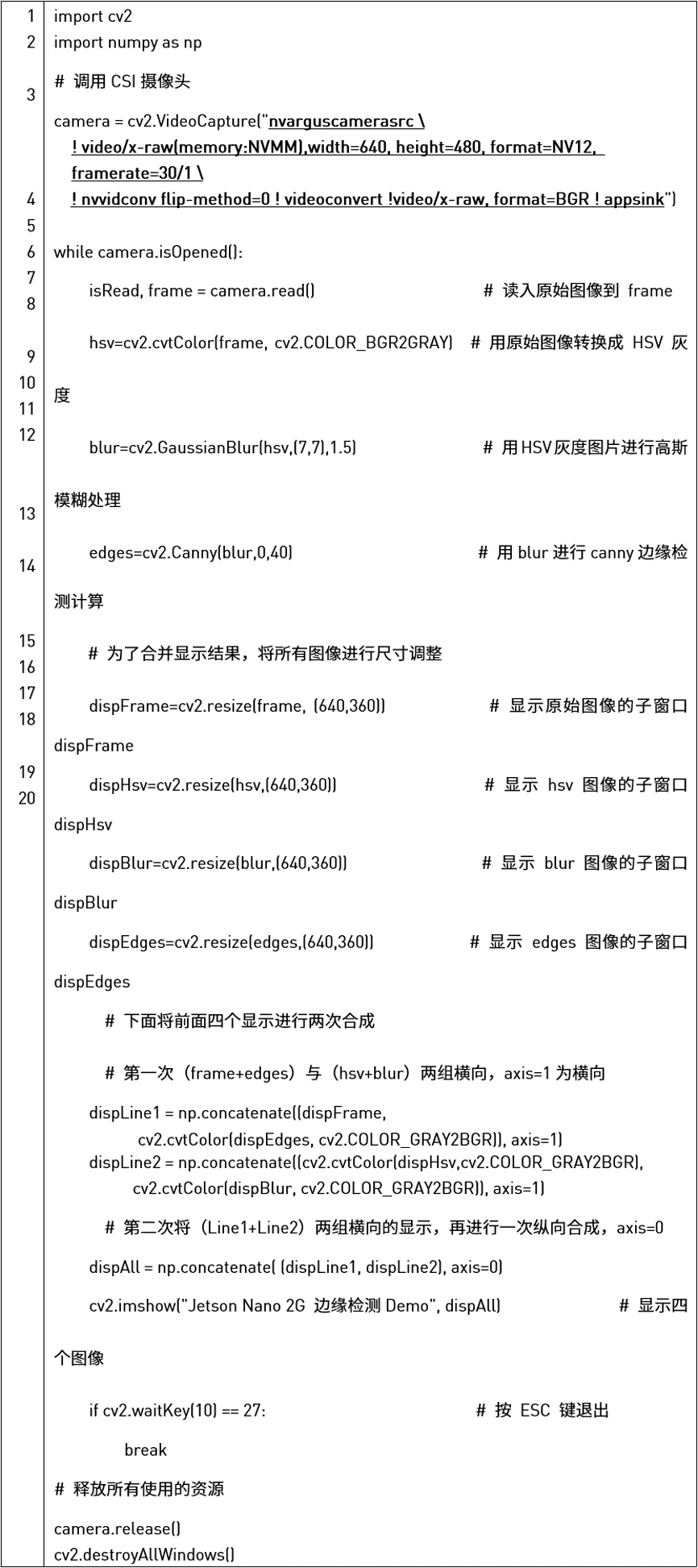
执行步骤如下:
这个计算必须将图像转成灰度图像,才能计算出每个物件的边缘线条
将读入的图像(frame)透过 cv2.cvtColor 转成 HSV 灰度图像,存到 hsv 变量
为了降低图形的噪点,因此需要将 HSV 灰度图进行高斯模糊(降噪)处理,直接调用 cv2.GaussianBlur() 函数进行转换,将图像存到 blur 变量中
最后调用 cv2.Canny() 函数为 blur 图像找出边际线条,存入 edges 变量中
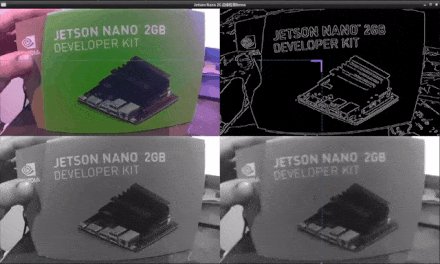
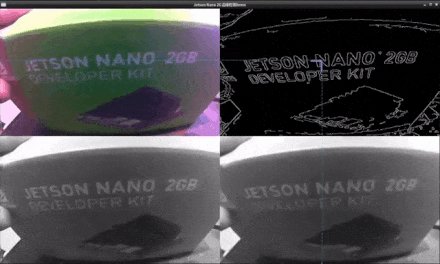
为了显示过着中所有图像,因此先将每张图像都调整尺寸为(640,480),然后执行三次 np.concatenate() 函数,将四张图像集成为一张,便于显示。

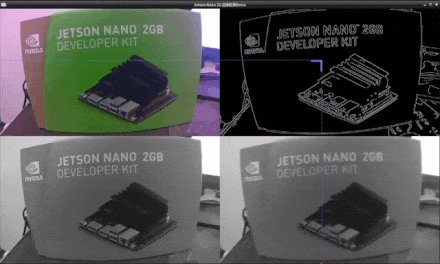
执行结果如下:


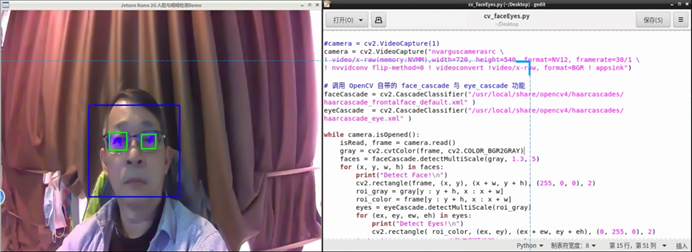
人脸追踪+眼睛追踪
这个代码调用 OpenCV 自带的 HaarCascade 算法分类器,调用方式也很简单,需要指定脸部分类器(classifier)的位置,在 /usr/local/share/opencv4/haarcascades 下面,里面提供将近 20 种分类器,可以按照需求变更。
这个范例也将“眼睛”识别分类器放进去,并且嵌套在脸部识别的循环里面,因为眼睛一定在脸里面,这样可以做的更丰富些。
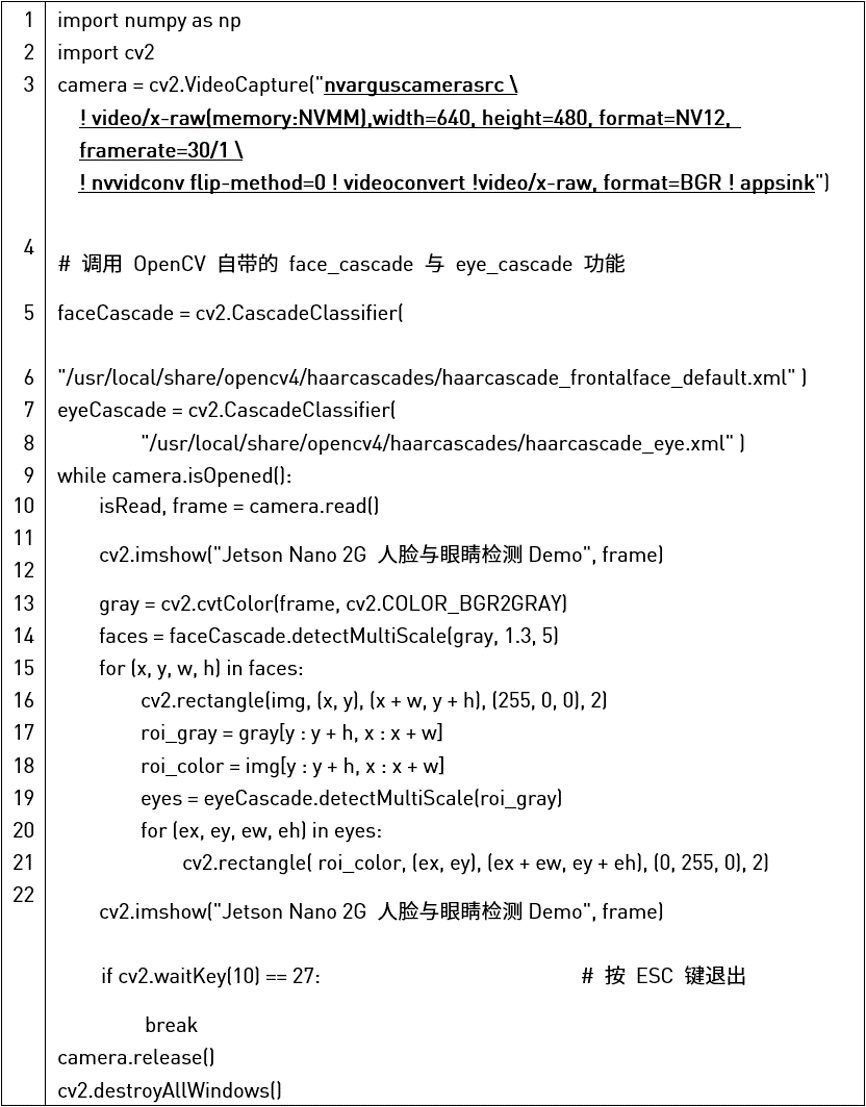
详细代码如下:

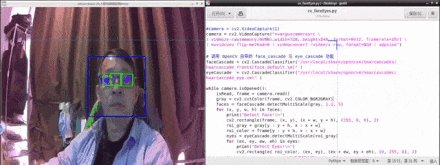
执行结果如下:蓝色框代表找到的“脸”,绿色框表示“眼睛”。



 分享到微信
分享到微信
 分享到微博
分享到微博